اصطلاح Fold در بحث طراحی سایت
اصطلاح روی Fold و زیر Fold معمولا در مورد صفحات روزنامه بکار می رود. روی Fold مربوط به اطلاعاتی می باشد که قبل از محل تای صفحه روزنامه قرار دارد و برای خواننده در نگاه اول قابل مشاهده است. زیر Fold در واقع مطالبی است که خواننده برای مشاهده آن باید تای روزنامه را باز کند. ناشران روزنامه معمولا سرفصل های اصلی که بیشتر مورد علاقه مردم هستند را روی Fold و اطلاعاتی که از درجه اهمیت پایینتری برخوردارند را زیر Fold قرار می دهند.
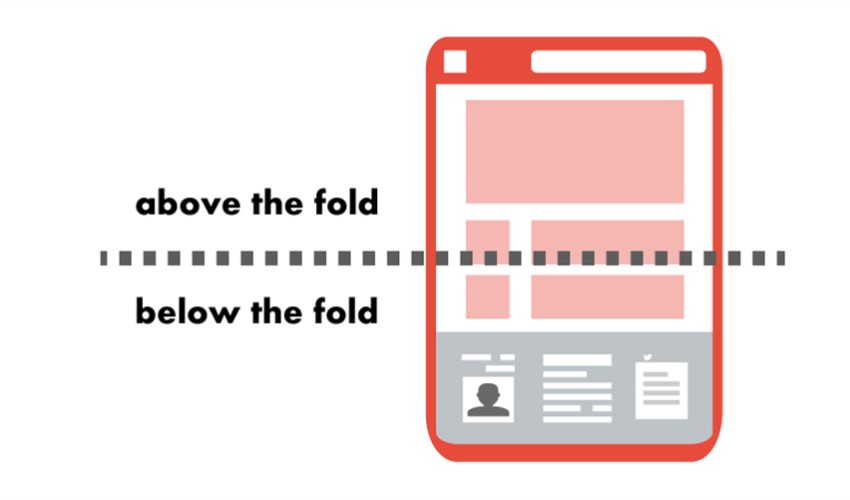
با ورود مفهوم Fold به دنیای دیجیتال، صاحبان سایت نیز باید با دقت بیشتری اولویت مطالب موجود بر روی صفحه را مشخص کنند تا کاربران سریع تر مطالب مهم سایت را مشاهده نمایند. اصطلاح Fold خطی است که اولین صفحه مشاهده شده توسط کاربر را از بخشی که کاربر برای دیدن اسکرول می کند، جدا می نماید. البته این خط تغییراتی خواهد کرد که این تغییر بستگی به رزولوشن صفحه نمایش کاربر دارد.
کارشناسان طراحی سایت معمولا بر اساس اهمیت مطالب و میزان تاثیر آن بر روی کاربر نسبت به قرارگیری مطالب روی Fold یا زیر Fold تصمیم گیری می نمایند؛ هدف از این مقاله ارائه راهکار هایی برای انجام بهتر این امر می باشد.

محل Fold صفحه سایت و رزولوشن نمایشگر
یکی از تفاوت های اصلی این مفهوم در مبحث کاغذ نسبت به مفهوم مشابه در بحث طراحی سایت این است که محل Fold صفحه روزنامه پس از چاپ بر روی صفحه ثابت می گردد، اما در مقوله اینترنت این موضوع بسیار پیچیده تر است. برخی از کاربران از صفحه نمایش کوچک، برخی از صفحه نمایش بزرگ و برخی نیز از گوشی های تلفن هوشمند یا تبلت برای مشاهده صفحات سایت استفاده می کنند. در نتیجه مطالبی که بدون اسکرول کردن صفحه قابل مشاهده است به رزولوشن نمایشگر بستگی دارد. اصولا فاصله 570 تا 600 پیکسل از بالای صفحه به عنوان محل Fold استاندارد در نظر گرفته می شود (با در نظر گرفتن 728 پیکسل برای نوار آدرس و سایر ابزارهای مربوط به مرورگر). بر اساس آنالیزهای انجام شده بر روی کاربران سایت، 98 درصد آنها دارای صفحه نمایشگری با رزولوشن 1024 در 768 پیکسل هستند. اگر این مقدار را به عنوان رزولوشن پیش فرض در نظر بگیرید، تقریبا تمام کاربران Fold صفحه ای برابر با 570 تا 600 پیکسل دارند.
آیا کاربران صفحه را اسکرول می کنند؟
با در نظر گرفتن اینکه محتوای قبل از 600 پیکسل بدون اسکرول صفحه توسط کاربران قابل مشاهده است، باید در مورد محتوای زیر Fold تصمیم گیری جدی انجام گردد. بر خلاف سالهای گذشته، امروزه کاربران با آموختن اسکرول کردن صفحه بیش از پیش محتوای زیر Fold را مشاهده می کنند. نتایج تحقیقات حاکی از آن است که 76 درصد کاربران امروزی صفحه را اسکرول می کنند که انتظار می رود این مقدار نیز افزایش یابد. در حال حاضر بیشتر وب سایت های موفق مانند فیسبوک، آمازون و یوتیوب از محتوای عمودی (که همراه با اسکرول کردن صفحه حرکت می کنند) نیز بر روی صفحات خود بهره می برند.
آیا کاربران به مطالبی که اسکرول می کنند دقت می کنند؟
در حالی که اکثر کاربران صفحه را اسکرول می کنند، چگونگی انجام این کار توسط آنها بسیار مهم است. اخیرا تحقیقی در این مورد توسط جاکوب نیلسن انجام شده است که نشان می دهد چگونه کاربران با محتوای زیر Fold رفتار می کنند. این تحقیق که بر اساس 57453 مورد از کاربران و نقطه ای از صفحه که به آن می نگرند انجام گرفته، نشان می دهد کاربرانی که صفحه را اسکرول می کنند بیشتر توجه شان را به محتوای بالای Fold معطوف می کنند. نیلسن دریافت 80 درصد توجه کاربران هنگام اسکرول کردن صفحه بر روی محتوای بالای Fold می باشد، بنابراین محتوای زیر Fold کمتر توسط کاربران مشاهده می شود.
نتیجه گیری
- طراحی سایت به صورتی که کاربران در مشاهده آن نیاز به اسکرول نداشته باشند توصیه نمی شود، چون Fold صفحات توسط نمایشگری که کاربران از آن برای مشاهده سایت استفاده می کنند، تعیین می گردد.
- اغلب کاربران مشکلی با اسکرول کردن صفحه ندارند و 75 درصد آنها در صورت وجود اطلاعات بیشتر، صفحه را اسکرول می کنند.
- بدون در نظر گرفتن تمایل کاربران برای اسکرول کردن صفحه، کاربران بیشتر توجه شان را معطوف به محتوای روی Fold می کنند.
- شما به عنوان صاحب سایت باید توجه ویژه ای به محتوای قبل از 600 پیکسل از بالای صفحه داشته باشید، کاربران 80 درصد وقتشان را صرف مشاهده این مطالب می کنند.






ثبت نظر